Minggu, 06 Juli 2014
Rabu, 02 Juli 2014
Oke, untuk posting saya yang pertama kalinya di blog ini, saya akan
berbagi cara membuat stick man (manusia lidi) pake Macromedia Flash 8,
mungkin agan ada yang gak tau stick man, nih saya kasih gambar :)
Mungkin ada beberapa yang bertanya, kenapa kita pakai animasi stick
man untuk percobaan membuat animasi? Jawabannya ya karena stick man
mudah untuk digambar, kan kalo mencoba enaknya dari yang mudah dulu toh
:D
Oke,sekarang kembali ke posting, gimana caranya membuat animasi stick man dengan Macromedia Flash 8, ini dia caranya...
1. Sediakan sebuah PC (Yaiyalah, kalo ga ada PC gimana mau buat
animasi?) lengkap dengan software Macromedia Flash 8
2. Buka Macromedia Flash 8 nya.
3. Pilih Flash Document.
4. Pilih Brush Tool dan gunakan ukuran sedang.
5. Kamu gambar stickman nya dengan brush tool.
6. Setelah kamu gambar stickman nya, tekan F6 lalu klik Onion Skin.
7. Hapus gambar stick man kamu, nanti akan muncul bayangan seperti di gambar dibawah.
8. Lalu kamu gambar lagi stick man agan dengan pose yang berbeda :D , pastikan gambarnya tidak jauh dari bayangan.
9. Jika sudah, kamu tekan Ctrl+Enter dan lihat hasilnya, animasi stickman versi kamu sendiri telah tercipta :D
10. Jika kamu mau membuat animasi yang lebih variatif, bisa mengulang cara nomor 6, 7, dan 8,
Rabu, 23 April 2014
BELAJAR MEMBUAT ANIMASI MENGGUNAKAN MACROMEDIA FLASH 8
Mengenal Animasi Macromedia Flash Animasi pada Macromedia Flash sama
halnya dengan film secara fisik, yang tersusun dari banyak frame dengan
gambar-gambar penyusunnya. Frame yang mendefinisikan adanya perubahan
pada objek disebut dengan keyframe. Dalam dunia animasi Web, teknologi
Flash kini seolah meraja, bagaimana tidak keunggulan-keunggulan yang
ditonjolkan membuat hampir semua hal yang terlihat rumit menjadi
sedemikian simple dan gampang. Dukungan terhadap Macromedia Flash
belakangan ini semakin luas, format Flash Movie *.SWF kini dapat dibuat
tidak hanya oleh Macromedia Flash saja.
Berikut langkah-langkah dalam membuat Animasi Sederhana Dengan Macromedia Flash 8:
1. Buat 3 layer, masing-masing layer diberi nama dengan layer 1(background) layer 2(bola) dan layer 3 (teks).
2. Atur size layer dengan ukuran 550x400 pixels.
3. Beri layer background dengan warna hitam.Berikut langkah-langkah dalam membuat Animasi Sederhana Dengan Macromedia Flash 8:
1. Buat 3 layer, masing-masing layer diberi nama dengan layer 1(background) layer 2(bola) dan layer 3 (teks).
2. Atur size layer dengan ukuran 550x400 pixels.
4. Setelah itu pada layer teks buat tulisan sesuai yang Anda inginkan seperti gambar dibawah ini:
5. Setelah itu pada layer bola buat lingkaran seperti bola.
6. Setelah pembuatan objeknya selesai, sekarang kita buat animasinya
dengan buatlah frame sepanjang 90-> kemudian klik kanan pilih insert
frame.
7. Setelah itu kita buat animasi motion tweenig dengan objeknya yaitu
layer bola, klik kanan pada layer bola lalu pilih insert keyframe.
8. Setelah langkah diatas selesai drag layer bola /drag objek bolanya
dengan menekan tombol v di keyboard kemudian klik gambar bolanya lalu
geser. Seperti gambar dibawah ini. 90 ->
9. Setelah digeser (jangan menggeser menggunakan mouse pakai saja tanda panah kanan di keyboard agar posisinya tidak berubah).
10. Langkah berikutnya yaitu kita menuju ke layer bola klik kanan di dalam frame, kemudian klik create motion tween.
11. Setelah selesai klik juga frame ke 90 caranya klik kanan yang sudah
kita buat pilih create motion tween. Semua juga sama buat semua layer
dirubah menjadi motion tweening.
12. Setelah semua selesai maka untuk melihat hasilnya dengan tekan Ctrl+Enter.CARA MEMBUAT ANIMASI KUPU-KUPU TERBANG DENGAN MACROMEDIA FLASH 8
Pada kesempatan kali ini kami akan membahas tentang bidang animasi 2 dimensi, dalam tutorial ini saya akan memberikan tutorial tentang bagaimana cara membuat animasi kupu- kupu terbang menggunakan software Macromeodia Flash. Software ini kami rasa cukup sederhana untuk digunakan dan mudah untuk dipelajari bagi orang awam, dan software yang kami gunakan adalah Macromedia Flash 8.
Baiklah
tanpa basa- basi lagi kami akan memberikan cara- cara dalam membuat
animasi kupu- kupu terbang. Caranya adalah sebagai berikut :
1. Pertama, buka dulu software Macromedia Flash 8. Dan untuk memudahkan kita,kita pakai saja pengaturan langsung secara otomatis. Akan tetapi anda dapat merubah pengaturannya sesuai keinginan.
2. Lalu kita dapat membuat gambar kupu- kupunya langsung dalam Macromedia Flash 8 tersebut ataupun dengan meng-import gambar. Nah kali ini kami akan menggunakan cara kedua ,karena kami anggap lebih mudah dan tidak membuang banyak waktu. Caranya yaitu kita klik menu File > Import > Import to Library, seperti gambar dibawah ini.
1. Pertama, buka dulu software Macromedia Flash 8. Dan untuk memudahkan kita,kita pakai saja pengaturan langsung secara otomatis. Akan tetapi anda dapat merubah pengaturannya sesuai keinginan.
2. Lalu kita dapat membuat gambar kupu- kupunya langsung dalam Macromedia Flash 8 tersebut ataupun dengan meng-import gambar. Nah kali ini kami akan menggunakan cara kedua ,karena kami anggap lebih mudah dan tidak membuang banyak waktu. Caranya yaitu kita klik menu File > Import > Import to Library, seperti gambar dibawah ini.
Setelah itu pilih gambar sesuai kengginan dalam komputer kita.
3.
Lalu kita drag ( klik kiri jangan dilepas dan geser sampai layar kerja
kita) gambar kupu- kupu dari library kita, seperti gambar berikut.
Dan
kita atur ukuran gambarnya sesuai kengingginan kita dengan menggunakan
Free Transform Tool atau kita klik gambar + tombol Q.
4.
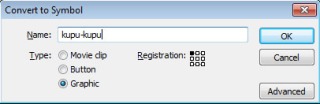
Lalu kita ubah gambar kupu- kupu kita kedalam bentuk Graphic, yaitu
dengan cara klik menu Modify > Convert to Symbol atau dengan cara
tekan tombol F8 pada keyboard.
5.
Lalu kita pilih Graphic dan kita beri nama sesuai keingginan, misalnya
kita beri nama kupu-kupu pada kolom namanya lalu kita klik OK.
6. Selanjutnya
kita double clik ( klik dua kali cepat) pada objek kupu- kupu kita. Dan
kita akan membuat gerakan kupu- kupu itu seolah mengepakkan sayapnya,
yaitu dengan cara kita klik pada frame 2 dan kita klik kanan > pilih
Insert Keyframe atau kita pencet tombol F6 pada keyboard.
7. Setelah
kita beri keyframe kita ubah saja ukurannya dengan free transform tool
untuk membuat kupu- kupu itu seolah- olah mengepakkan sayapnya, tetapi
kita hanya merubah ukuran width atau menyamping saja seperti contoh
berikut :
8. Setelah
itu kita kembali kedalam Scene 1 untuk kembali ke lembar kerja awal
untuk membuat jalur yang akan digunakan nantinya, caranya kita klik saja
tulisan Scene 1 pada layar bagian atas.
9.
Tahap berikutnya kita akan membuat jalur bagi kupu- kupu kita dengan
cara menambahkan Motion Guide dengan meng-klik Add Motion Guide.
10. Lalu
kita klik frame 1 pada Guide: Layer 1 dan membuat jalur sesuai
keinginan kita dengan pencil tool pada daftar tool yang tersedia pada
pojok kiri seperti contoh berikut ini :
11.
Selanjutnya kita akan membuat kupu- kupu itu bergerak mengikuti jalur
yang telah kita buat seperti diatas, yaitu dengan cara kita tempelkan
lingkaran putih pada pusat gambar/ objek pada awal garis dan kita
arahkan kupu- kupu tersebut depan lintasannya, contohnya sebagai berikut
:
12. Kemudian
kita buat lagi keyframe pada layer 1 dan insert freme pada frame sesuka
kita di Guide: Layer 1 (semakin tinggi frame yang kita letakkan akan
semakin lama durasi yang kita berikan ), pada contoh ini kami mengambil
frame 140, dan arahkan kupu- kupu kita ke arah akhir jalur dan kita
tempelkan pusat objek dengan jalur kita, seperti contoh berikut :
13.
Lalu kita berikan Motion Tween pada kupu- kupu di Layer 1 dengan cara
klik pada frame diantara 1 – 140 ( frame yang kita gunakan ) lalu klik
kanan > pilih Create Motion Tween.
14.
Lalu tahap terakhir kita akan memperhalus gerakan kupu- kupu itu dengan
menggunakan Orient to path dengan cara klik bagian tengah Motion Tween
dan pilih Orient to path pada kotak dialog Properties seperti gambar:
Langganan:
Postingan (Atom)